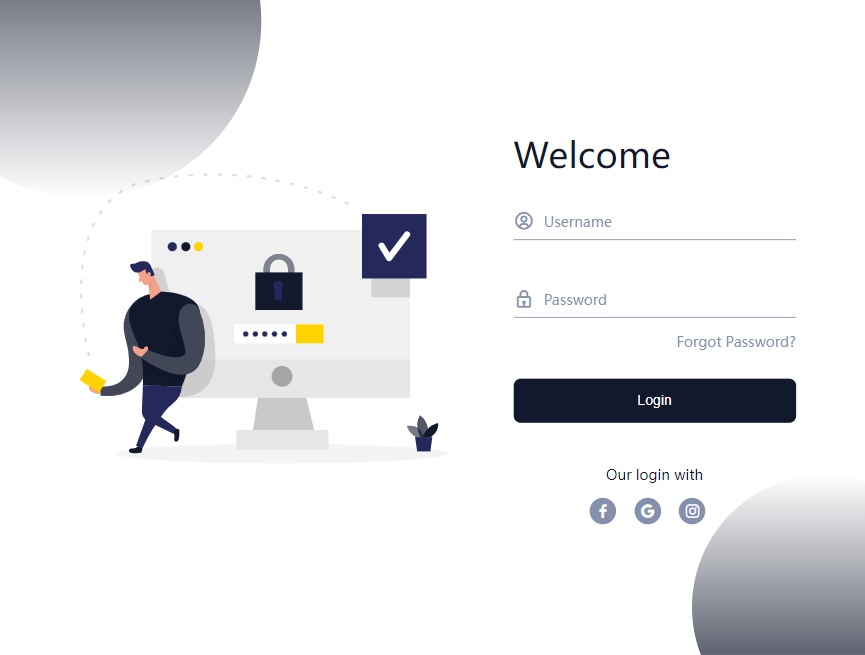
在当今的互联网时代,登录界面是网站和应用程序中不可或缺的一部分,一个简洁明了、用户体验良好的登录界面对于吸引用户并提升用户留存率至关重要,本文将介绍如何使用HTML创建一个基本的登录界面模板,包括表单元素、样式设计等方面的内容。
登录界面模板HTML结构
下面是一个简单的登录界面模板的HTML代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
<link rel="stylesheet" href="styles.css"> <!-- 链接外部样式表 -->
</head>
<body>
<div class="login-container">
<h2>登录</h2>
<form action="/login" method="post"> <!-- 表单提交地址根据实际情况修改 -->
<div class="input-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="input-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="input-group">
<button type="submit">登录</button>
</div>
</form>
</div>
</body>
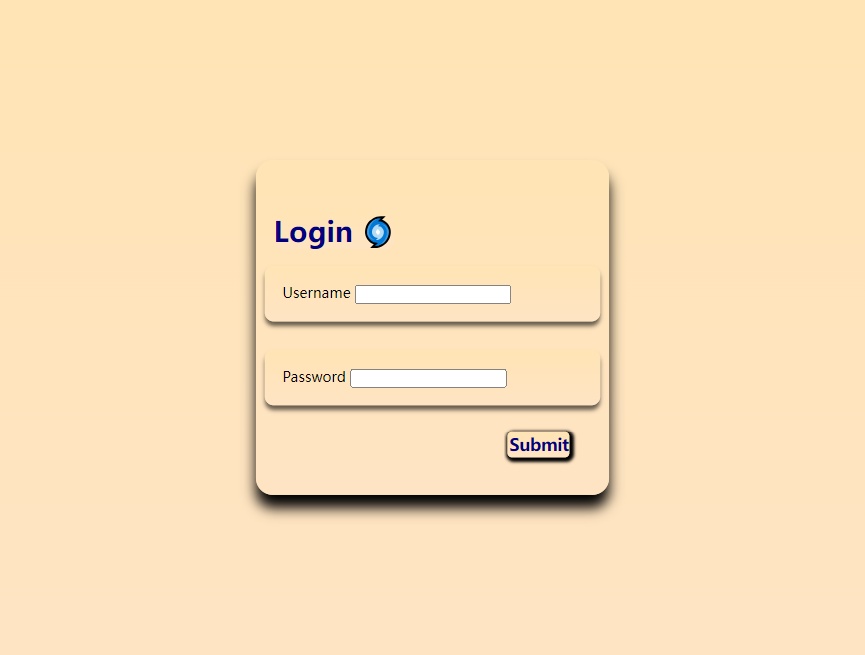
</html>这个模板包括了一个简单的表单,包含用户名和密码输入框以及一个提交按钮,接下来我们将对其进行样式设计。
样式设计
使用CSS对登录界面进行样式设计,可以提升用户体验,以下是一个简单的样式表(styles.css)示例:
body {
font-family: Arial, sans-serif; /* 使用Arial字体 */
background-color: #f0f0f0; /* 背景颜色 */
}
.login-container {
width: 300px; /* 登录容器宽度 */
padding: 20px; /* 内边距 */
background-color: #ffffff; /* 背景颜色 */
margin: 0 auto; /* 居中显示 */
border-radius: 5px; /* 边框圆角 */
}
h2 {
text-align: center; /* 标题居中对齐 */
}
.input-group {
margin-bottom: 15px; /* 每个输入组之间的间距 */
}
label {
display: block; /* 标签独占一行 */
margin-bottom: 5px; /* 标签与输入框之间的距离 */
}
input[type="text"], input[type="password"] { /* 文本和密码输入框样式 */
width: 100%; /* 宽度占满容器 */
padding: 10px; /* 内边距 */
border-radius: 4px; /* 边框圆角 */
border: 1px solid #ccc; /* 边框样式 */
}
button[type="submit"] { /* 提交按钮样式 */
width: 100%; /* 宽度占满容器 */
padding: 10px; /* 内边距 */
background-color: #4CAF50; /* 背景颜色 */
color: white; /* 文字颜色 */
border: none; /* 无边框 */
border-radius: 4px; /* 边框圆角 */
cursor: pointer; /* 鼠标悬停时显示手形图标 */
}本文介绍了如何使用HTML创建一个基本的登录界面模板,包括表单元素和样式设计,在实际项目中,你可能需要根据实际需求对登录界面进行修改和扩展,以下是一些建议:
1、添加验证:在实际应用中,需要添加前端和后端验证,以确保用户输入的数据符合规范,可以使用JavaScript进行前端验证,后端服务器进行进一步验证,密码需要进行加密处理,以保护用户数据安全,可以使用bcrypt等加密算法进行密码加密,在HTML表单中使用HTTPS协议提交数据,确保数据传输过程中的安全性,在表单中添加“记住我”功能等,这些功能都需要在实际开发中根据具体需求进行实现和优化,通过不断学习和实践,你将能够创建出更加完善的登录界面模板,也要注意遵守相关的网络安全法规和标准,确保用户数据的安全性和隐私保护。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...