随着互联网技术的发展,登录界面已经成为了各种应用程序、网站和操作系统的基本组成部分,登录界面的设计对于用户体验至关重要,而背后的代码实现则决定了其功能与安全性,本文将详细介绍登录界面的代码设计与实现过程。
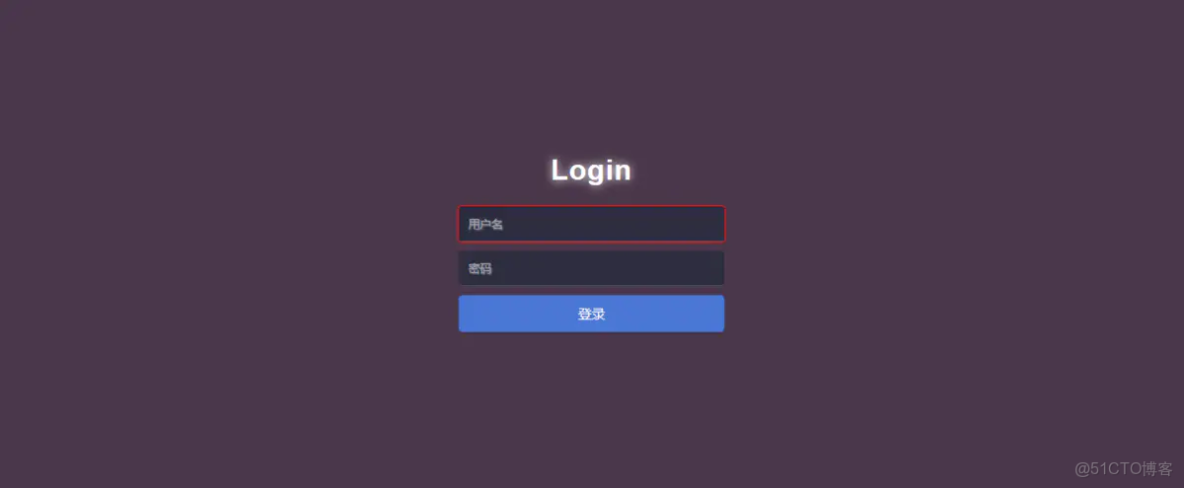
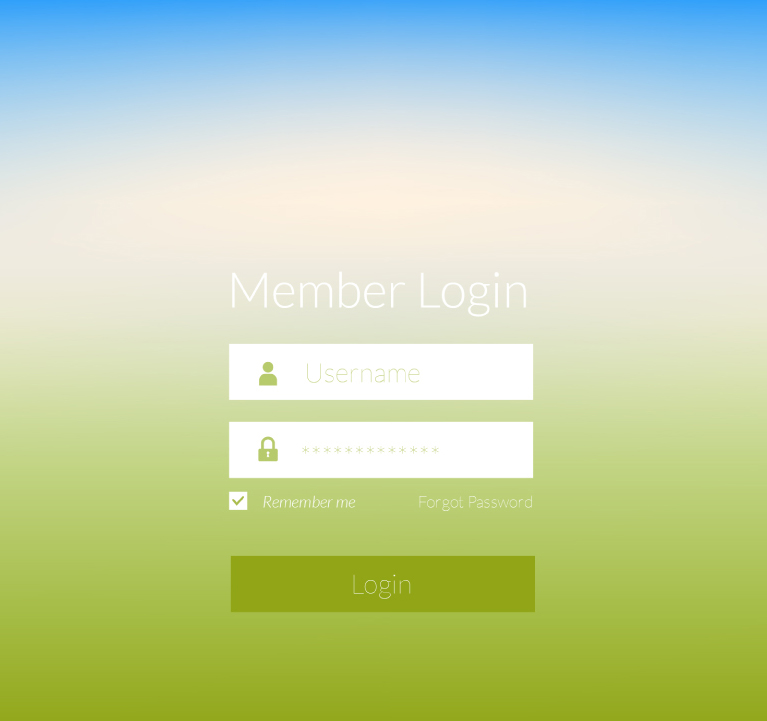
登录界面的设计
在设计登录界面时,我们需要考虑以下几个关键因素:
1、界面简洁明了:登录界面应该简洁明了,使用户能够迅速理解并操作。
2、安全性:密码输入区域应使用安全的技术进行保护,防止密码泄露。
3、兼容性:登录界面应适应不同的设备和浏览器,确保良好的用户体验。
登录界面的代码实现
在实际开发中,登录界面的代码实现主要包括前端和后端两部分,下面我们将分别介绍这两部分的代码实现。
(一)前端代码实现
前端代码主要负责实现用户界面的交互功能,如输入用户名和密码、点击登录按钮等,以下是一个简单的登录界面前端代码示例(使用HTML和JavaScript):
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<div id="login-container">
<h2>登录</h2>
<form id="login-form">
<input type="text" id="username" placeholder="用户名" required>
<input type="password" id="password" placeholder="密码" required>
<button type="submit">登录</button>
</form>
</div>
<script src="login.js"></script>
</body>
</html>JavaScript代码(login.js):
document.getElementById('login-form').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为,以便我们可以处理它自己的提交行为。
var username = document.getElementById('username').value; // 获取用户名输入框的值。
var password = document.getElementById('password').value; // 获取密码输入框的值,然后向后端发送登录请求,这里可以使用Ajax等技术进行异步请求,具体实现方式取决于后端接口的要求和使用的技术框架,这里只是一个简单的示例,实际开发中需要根据具体情况进行修改和完善,可以使用fetch API进行异步请求:fetch('/api/login', {method: 'POST', body: JSON.stringify({username: username, password: password})}) .then(response => response.json()) .then(data => { // 处理登录成功后的逻辑 }) .catch(error => { // 处理错误情况 }); (二)后端代码实现后端代码主要负责处理用户提交的登录请求,验证用户名和密码是否正确,并返回相应的结果,以下是一个简单的后端代码示例(使用Python和Flask框架):from flask import Flask, request, jsonifyapp = Flask(__name__)@app.route('/api/login', methods=['POST'])def login(): data = request.json username = data['username'] password = data['password'] # 在这里进行用户名和密码的验证逻辑,例如查询数据库验证用户信息是否正确 if username and password: # 验证成功,返回相应的结果 return jsonify({'message': '登录成功'}) else: # 验证失败,返回错误信息 return jsonify({'message': '用户名或密码错误'}), 401以上只是一个简单的示例,实际开发中需要根据具体需求进行完善和改进,可以增加密码加密、错误处理、用户反馈等机制,提高系统的安全性和用户体验,四、总结本文介绍了登录界面的代码设计与实现过程,包括前端和后端的代码实现,在实际开发中,需要根据具体需求和使用的技术框架进行相应的调整和完善,还需要注意安全性和用户体验的问题,确保系统的稳定性和可靠性,希望本文能对读者在登录界面开发方面提供一定的帮助和参考。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...