随着互联网的普及和各类应用的涌现,用户注册界面成为了软件、网站等应用的重要组成部分,一个优秀的注册界面模板,不仅能够提升用户体验,还能提高用户转化率,本文将探讨注册界面模板的设计原则、关键元素以及优化策略。
注册界面模板的设计原则
1、简洁明了:注册界面应简洁明了,避免过多的元素干扰用户视线,用户只需关注必要的注册信息,如用户名、密码、邮箱等。
2、易于理解:注册界面的文字说明应清晰易懂,避免使用过于复杂的词汇或句子,对于每个输入框的用途,都应给出明确的提示。
3、响应式设计:随着移动设备的普及,注册界面应具备响应式设计,以适应不同屏幕尺寸和分辨率。
4、一致性:注册界面的设计风格应与整体应用或网站的风格保持一致,以提供良好的用户体验。
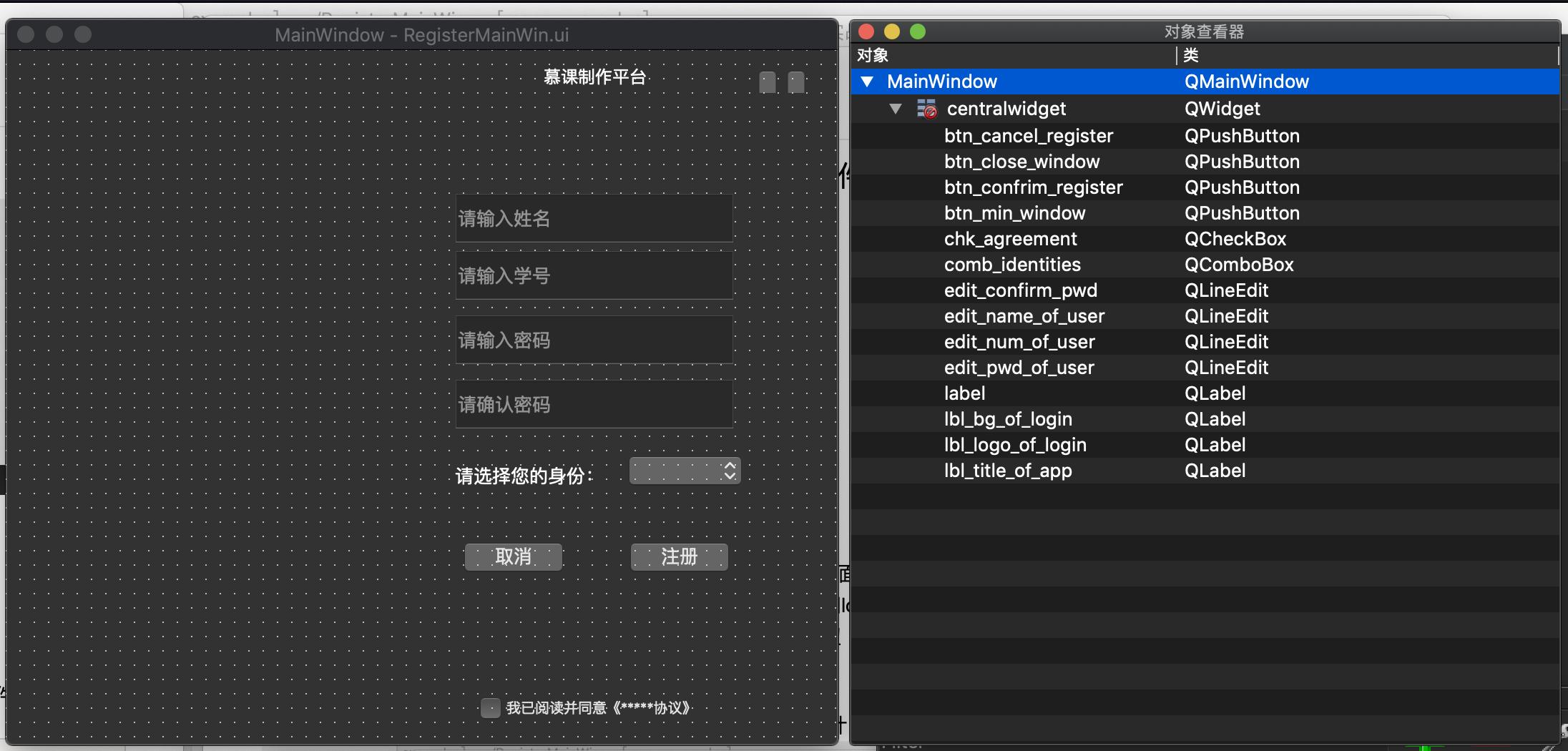
注册界面模板的关键元素
注册界面的标题应简洁明了,告诉用户他们将要进行什么操作。
2、输入框:包括用户名、密码、邮箱等必要的输入框,方便用户输入信息。
3、验证码:为了防范机器人注册,可以加入验证码环节。
4、隐私政策链接:为用户提供隐私政策的链接,让他们了解应用或网站如何收集、使用和保护他们的个人信息。
5、注册按钮:用户完成信息填写后,通过点击注册按钮进行提交。
6、忘记密码链接:为忘记密碼的用户提供找回密码的途径。
注册界面模板的优化策略
1、优化信息架构:根据用户需求和使用习惯,合理安排输入框的顺序,可以先填写用户名或手机号,再设置密码,最后填写邮箱等信息。
2、提供帮助和反馈:在注册界面提供常见问题解答(FAQ)环节,帮助用户解决可能遇到的问题,设置反馈入口,让用户在遇到问题时能够及时联系客服。
3、验证机制:除了验证码,还可以加入其他验证机制,如滑块验证、点击验证等,提高注册过程的便捷性和安全性。
4、个性化定制:根据应用或网站的特点,为注册界面添加个性化元素,如背景图片、主题颜色等,提高用户的归属感。
5、优化响应速度:提高注册界面的响应速度,让用户在短时间内完成注册过程,对于用户的输入,给予实时的反馈,如输入提示、错误提示等。
6、社交账号登录:除了传统的注册方式,还可以提供社交账号登录方式,如微信、QQ、微博等,这样不仅可以简化注册流程,还可以提高用户转化率。
7、优化移动设备体验:针对移动设备用户,优化注册界面的布局和交互方式,确保用户在移动设备上能够顺利完成注册过程。
8、后台优化:优化后台处理逻辑,提高注册效率,通过自动化验证、预填信息等手段,减少用户等待时间。
一个优秀的注册界面模板对于应用或网站的用户体验至关重要,通过遵循设计原则、关注关键元素、采取优化策略,我们可以提高注册界面的易用性、便捷性和安全性,从而提高用户转化率,在实际设计中,我们还需要根据应用或网站的特点,灵活调整设计元素和优化策略,以提供最佳的用户体验。










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...